こんばんは、しまちゃんです。
今日はやはりというかなんというか、朝は起きることができず、11時前に起床した。せっかくの天気の良い日曜日を半分無駄にしてしまった。
こんな時はあがいても仕方がないので、普段できないことをコツコツこなしてゆく。ちなみに自転車は私の場合、朝の早い時間帯に出発できないともう乗る気が失せてしまう。家族を置いて自分ひとりで出かけるのが気が引けるというのもあるが。というわけで昨日ステムを交換した自転車の試走はお預け。
そこで、今日はゆっくりとくつろぎながらパソコン関係の整理を行った。と言ってもバックアップを取ったり余計なファイルを削除したりといった感じ。
また、最近とても気になっているミラーレス一眼も昨日に続きちょっと調べたりしていた。もし、万が一PIXTAに登録している写真が売れて収益を上げられるようなことがあれば、この分野は果敢に攻めて行こうと思う。そのためにはRX100IIIよりはちょっといいカメラが必要だ。もうだいたい欲しいのは決まってしまった。その時は物凄い出費になりそうだが、・・。
Rider 310を売りに出す
いつかはやろうと思っていたのだが、今日メルカリにRider310を出品した。

このサイコンはVitus Substance用に買ったものだが、結局ほとんど使用しなかった。これまでのようにトレーニングなどに使用するならいいのだけど、私のVitus Substanceのようにふらっと乗って出かけるような使い方だと逆に面倒くさい。充電も頻繁に必要だし。初めからもっと考えておけばよかった・・。GPSも今の使い方ではそんなに必要ないだろうし。
そこで昨年、Cateyeのサイコンを買ったのだった。このサイコンであれば付けっぱなしで1年は電池が持つ。

売れればいいのだが。
WordPressに投稿する画像が勝手に劣化している問題
今日の本題。これは、今まで本当に謎だった。私は写真撮影が好きなので、自分が撮影して気に入った写真の出来栄えは非常に気にする。なので、このブログにアップする写真も一応厳選してアップしているつもり。
しかし、なぜかWordPressに投稿した瞬間画像が勝手に劣化する!
どういうことか。
ブログに画像を投稿する手順
ここで、私が普段画像をブログに投稿する手順を確認する。あまり凝ったことはしていない。
- 写真撮影
特にRAW撮影するとか、変わったことはしていない。むしろ小さめのJpeg画像で撮影している。 - パソコンに取り込み
普通に取り込み。 - フリーソフトの『縮専』で縮小
だいたいほとんどの画像は、長辺600ピクセルで統一している。これには特に理由はないが、ある程度の大きさがあり見やすく、かつファイルサイズもあまり大きくならない妥協点として600ピクセルとしている。 - WordPressに画像を追加
すでに画像は縮小しているため、WordPressにアップし記事に投稿する段階において縮小表示はせず、サイズも「フルサイズ」で投稿している。
時折、写真を大きく見せたい場合は最初の段階で600ではなく800ピクセルや1024ピクセルに縮小した画像をアップロードし、それを「リンク先」は「メディアファイル」を選択、「サイズ」は「中-500×333」としてページ内で写真をクリックすると拡大表示するようにしている。
すべての画像が一様に劣化している
このようにして投稿している画像だが、記事編集画面の時点では全く劣化していない画像が、実際に「公開」されたページを確認すると一様に劣化しているのだった。
青空はくすみ靄がかかり、文字は弱いモザイクがかかったようになる。空に薄い水平の線が入っていた画像もある。全体的にもやもやした仕上がりとなってしまい、海や空の多い私の写真の劣化度合いはとても目立つものとなっていた。
理由はずっと謎だったのだが、少なくとも「縮小」したことによるものではないことはハッキリとしていた。縮小した画像と公開後のブログ記事の写真を横並びで見ても大きさだけは同じで、明らかにブログ記事の写真の方が劣化していたからだ。

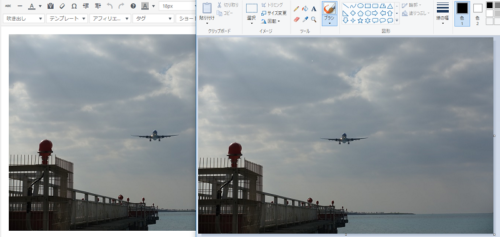
こちらは左側が記事編集画面上の画像で右側が実際の画像。ともに800ピクセル。この時点では双方ともに劣化は見られない。飛行機の輪郭もくっきりとしており、十分シャープ。

こちらは実際のブログ上の画像。こちらの方が画像が大きくなってしまったので比較しづらいが、雲の質感や飛行機の輪郭がだいぶ劣化していることがわかる。輪郭近辺にはなぜか「もやもや」が発生している。雲に至っては、ブロック状のノイズのようなものも見えている感じだ。なおこの写真が載っている記事はこちら。※すでに修正済み。

実際のファイルサイズ
それでは、公開する前(縮小だけした状態)の写真と、公開した後の写真のファイルサイズはどうだろうか。実際に比べてみた。
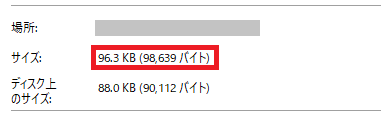
公開前の写真のファイルサイズ

96.3KB
これは長辺800ピクセルの飛行機の写真のファイルサイズ。「縮専」にて縮小後。このサイズであれば写真もとてもシャープなもので、単純にオリジナル画像を小さくした感じだ。この写真のクオリティで本来は記事上に投稿したい。
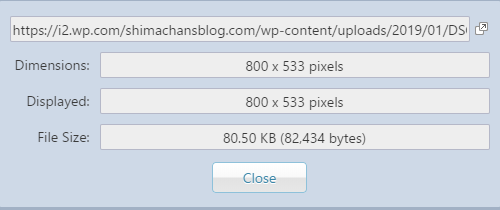
記事上(記事投稿後)の写真のファイルサイズ
まったく同じ写真を記事上でサイズを見てみる。この写真のクオリティが普段読者が目にするもの。

これはGoogle Chromeのプラグインの機能。サイト上の画像の情報を表示してくれる。それによると、まったく同じ写真なのにアップした瞬間に80.5KBと勝手に縮小されている!
つまり、これは画像が劣化しているというよりは、画像に対して圧縮する処理が自動的にかかっているということだ。
これはいただけない。画像を縮小する処理は自分で責任を持って行いたい。ソフト側で勝手にさらに圧縮処理をした挙句、画質を劣化させるなどもっての他。この辺は拘りを持ってコントロールしたい部分だ。わずか20KB程度のために画質が著しく劣化するのであれば、こんなのは全く役に立たない大きなお世話だ。
「何が」この処理を行っているのか
一体何がこんな処理を勝手に行っているのだろうか。一番怪しいのはWordPressそのものだが、一応色々調べてみると、このことについて書いてくれている人が見つかった。

これによると、プラグインのJetpackが怪しいらしい。
犯人はJetpackだった!
もはやどんな役割をしているのかも思い出せないプラグインのJetpack。一応毎日リアルタイムで表示してくれるサイトの閲覧数のグラフは参考にしている。
Jetpackの画像表示の設定を変更する
Jetpackには、サイト閲覧者に対して画像の表示をより早くするために設定されている項目がある。

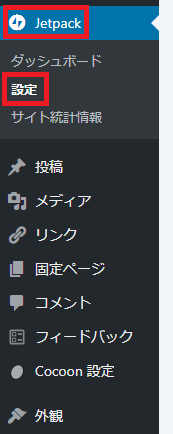
まずはJetpackの「設定」を選択する。

この赤で囲われた部分のスイッチをオフにする。私の場合は、「画像の読み込みをスピードアップ」がONとなっていた。これをOFFにしたらこの部分はすべてOFFとなった。
これだけ。
設定を変えると、すべての投稿が修正された!
この設定を上記の通りオフにすると、私のすべて(全部は見ていないけど)の投稿の画像がオリジナルの画像に一斉に戻った。まさにすべての画像から一気に靄が晴れたような気持ちよさだった。
長々と書いてしまったが、それだけ私にとってはこれまで気持ちの悪い未解決の問題だった。これでやっと写真を自分の思った通りのクオリティで投稿できる。よかったよかった。
【当日追記】
なぜか縦の写真だけはオリジナルよりもファイルサイズがだいぶ小さくなることが確認できた。しかし、画質はあまり劣化しているわけではなさそう。この辺の理由はよく分からない。
【2019.11.14追記】
縦画像は、スマホなどにおいては横幅が引き延ばされて幅いっぱいで表示されてしまう。このため、低いピクセル数(400ピクセルとか)だと、画像が粗くなることを確認済み。PCで閲覧すれば引き延ばされることはなく単に横幅が短くなるだけ。

今日のハイドロカルチャー
また話は飛ぶが、今日のハイドロカルチャーの様子を、これまでよりもより鮮明な画像で見てみよう。

ポトスにはまた新たに葉ができつつあるようだ。

コルジリネは変化が少ないが、これにも小さな葉が育ち始めている。色がちょっと違くて若々しい感じだ。こいつは相変わらず水を与えるタイミングが分からない。最後の底の方にある水がなかなか減らないため。

オリヅルランは昨日しぼんでしまっていた花をすべて取り除いた。
言い訳程度に公園に行くも

今日の沖縄地方は天気が良く、気温も24℃まで上がった。夕方、申し訳程度に近くの公園に行くも、遊んでいる人が多くて落ち着かずにすぐに帰ってきた。風もかなり強かった。
今日は無為に過ごす日曜になるかと思ったが、思いのほか有意義に過ごすことができたのだった。自転車には乗れなかったけど。
おわり

コメント
はじめまして。
”Wordpress 画像 劣化”の検索ワードで辿り着いたのですが、こちらのブログのお陰さまで無事画像が劣化する現象を解決できました!
CSSの変更など色々試しましたが駄目で、まさかJetpackの仕業とは思いませんでした…。
いきなりの不躾なコメントで大変恐縮ですが、お礼が伝えたくて投稿させて頂きました。
非常に助かりました、ありがとうございました。
コメントありがとうございます!
自分も最初は戸惑いましたが、どこかのブログでJetpackが原因かも?というのがあって試してみた次第です。
お役に立ててよかったです!
[…] JetPackに関する対応策 […]