こんばんは、しまちゃんです。
今日は沖縄地方は朝から雨模様となっている。現在はあがっているが、久しぶりの雨のような気がする。


昨晩はGoogle Search Consoleのエラーと戦いつつブログの更新を行っていたら4時になってしまった。さっき何とか起きたが、非常に眠い。しかも朝起きたらまた日経が暴落していた。まだエラーは解決していないが、その問題の顛末を報告しよう。
本日の投資資産損益

日経平均 日足
Google Search Consoleからのメール
問題発生
一緒に仕事をしているITエンジニアの方曰く、「Googleはこの世界では神様です」とのこと。ブログを始めた今、完全同意だ。そんなGoogle様から仕事中にこんなメールが届いた。

AMP ページのエラーを修正してください
https://shimachansblog.com/ のウェブマスター様
お客様の一部の AMP ページが弊社のガイドラインに準拠していないことが判明しました。そのため、該当するページは Google 検索の AMP 関連機能の対象とはなりません。該当するページの一部は Accelerated Mobile Pages レポートでご確認いただけます。
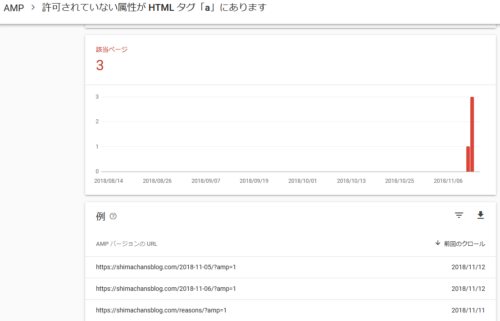
神様からの命令には背けないので、仕事中だろうがとりあえずレポートを開いた。スマホからなので見ずらい。
この時点では、なぜか「AMP」という文字よりも「許可されていない属性がHTMLタグ「a」にあります」という部分にだけ意識が向いていた。「HTMLタグ」とか、「a」とかよくわかっていない私は、わが社のITエンジニア兼プログラマ兼私個人のIT師匠であるMさんに助けを求めた。
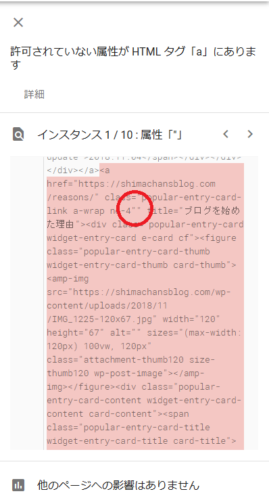
Mさんはすぐに指定されていた部分のページのソースをたどり、ある箇所の異変に気付いた。
この赤丸で囲った部分だ。問題は「人気記事」の中にあることを突き止めてもらった。上のスクリーンショットではコードが下に赤字で強調してある通り、
とりあえずの解決
スクリーンショットはないが、「人気記事」を削除してGoogle Search Consoleの「検証」ボタンを再度押して見るとすべてのエラーが解決した。とりあえず良かった。しかし、結構気に入っている「人気記事(ランキング)」は消えたままだ。
問題再発、AMPに目を向ける
帰宅後、再度Googleから来たメールのリンクを開いてみると、なんと問題が再発していた。
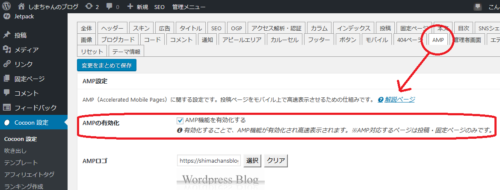
ここでAMPという文字に気がつき、Cocoon設定の「AMP」のところにあるわいひらさんのサイトのリンクに行ってみた。
すると以下のような文言が。
ただ、AMPの仕様自体非常に厳しいものです。
なので、以下のような場合は、Google Search Consoleなどで「AMPエラー」が出る可能性があるのでご了承ください。
- AMP対応していないプラグインを使用している
- 入力フォームなどがあるページ
- プラグインをインストールしすぎていてCSS量が多すぎるページ
どうしても、エラー対応できないページは、投稿管理画面から「AMP表示しない」を有効にして対応してください。

まさに私の症状だ。
念のため、プラグインのJetpackを停止してテストしてみるがエラーは消えない。
そこで、エラーが出ている3つのページや全体において以下のように設定を入れ込み、しばらく様子を見ることにした。
- 「ブログを始めた理由」の記事
- 投稿ページのAMP設定OFF(AMPページ生成する)

- 「スマホは受験生にとって影響があるか」および「私が株でいかに大損をしたか」のページ
- 投稿ページのAMP設定ON(AMPページ生成しない)
これで、「スマホは受験生にとって影響があるか」および「私が株でいかに大損をしたか」の記事ではAMP記事が生成されなくなる。この2つはAMP対応ではなくなるが、エラーが消えれば残る1つの記事もチェックを入れ、エラーをとりあえずゼロにできる。この3つの記事はAMP対応ではなくなるかもしれないが、全体の設定としてはONなので、もしこの操作で他のAMP対応ページが生き残れば別に問題はないだろう。
そもそもAMPとは?
改めて「AMP」について調べてみると、どうやらこういうものらしい
なぜか解決(?)
色々とあちこち見ている過程で、Googleが「AMPテスト」なるページを用意していることがわかったので、今日エラーの出ているページを軽い気持ちで試してみた。結果・・・

なぜか直っているではないか!上で入れた設定変えていないのに。(つまり、AMP生成していないページまで「有効なAMPページです」とか言われてる。)念のため、すべてのページで再度設定を外してAMPページを生成するようにしてテストしてみたが、やはり合格だった。もう意味不明。
こちらがAMPテスト。テストしたい方はリンク先でテストしたいURLを打ち込むだけ。
結論:Google神は気まぐれだ。
今後、何か進展があれば新規投稿かこちらのページで報告するつもり。
おわり
追記
※受け取ったメール経由で(Google Search Console から)見ると、やはりまだエラー表示されている。しかしAMPテストの結果は良好だ。「有効なAMPページです」と出る。なおエラーは3つから1つに減った。エラーのページは変わったが。
これは、HTMLタグ内にエラーはあるが、ページ自体は「有効なAMPページ」ということなのだろうか。いずれにせよしばらく様子を見ることしかできない。





コメント