こんばんは、しまちゃんです。

今日の沖縄地方は朝から雨が降り続いている。と思ったら昼現在青空が広がっている。沖縄らしい天気だ。最近は気温も下がってきて、ギリギリTシャツで過ごせないぐらいとなってきた。また、寝る時に掛布団がないと朝寒い。

WordPressで投稿時、ボックス内で改行ができない!
今日は、WordPress (Cocoon?)で記事を投稿するときに、「スタイル」内の「ボックス」を利用すると改行ができない問題について考える。この問題は昨日まで私をさんざん悩ませた。
私の常識では「改行」=「Enter」ボタン
会社では「何をしているのかよくわからないおじさん」扱いだが、私はその辺の社員よりはパソコン関係に造詣が深いと自負している!文書作成にもワードを使いこなすし、最近はエクセルの関数も少し覚えた。会社のノートパソコンのSSD化やメモリ増設もお手の物。ITリテラシーは決して低いほうではない。
そんな私の中では、
と決まっている。当たり前だ。このため、WordPressでブログを書き始めた当初から便利でよく利用している様々な種類の「ボックス」の中に文字を記入していく際、改行ができないことが不思議でしょうがなかった。
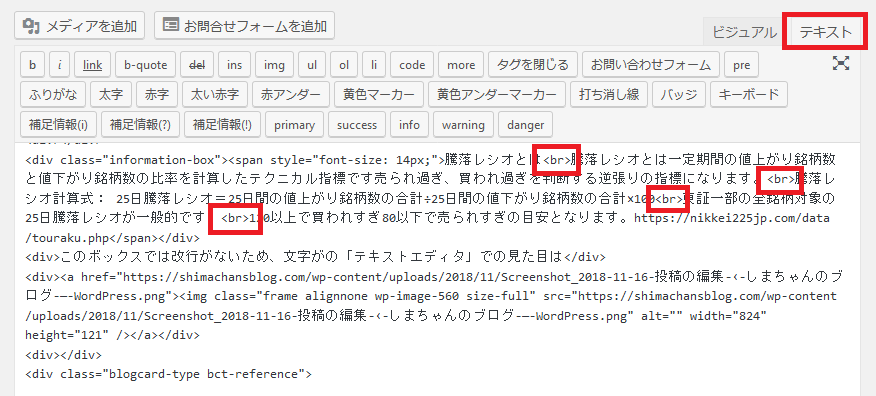
<br>タグを使ってみる
騰落レシオとは一定期間の値上がり銘柄数と値下がり銘柄数の比率を計算したテクニカル指標です。売られ過ぎ、買われ過ぎを判断する逆張りの指標になります。<改行されている!>
騰落レシオ計算式: 25日騰落レシオ=25日間の値上がり銘柄数の合計÷25日間の値下がり銘柄数の合計×100
<改行されている!>東証一部の全銘柄対象の25日騰落レシオが一般的です。<改行されている!>
120以上で買われすぎ80以下で売られすぎの目安となります。<改行されている!>
「shift」+「Enter」ボタンでも同じことができる


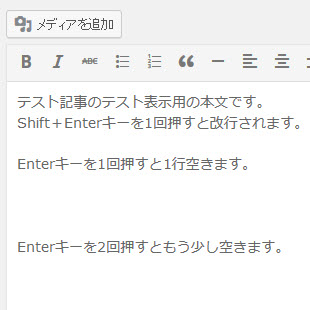
こちらの記事に詳しいが、実はエンターボタンの1回押しは「改行」ではなくて「段落の区切り」とのこと。なので、WordPressで記事投稿時にエンターを1回押して空く微妙な隙間は、実は改行ではなくて段落を区切った際の「余白」らしい。(WordPressには段落を区切った際に余白があく設定が最初からされている。)このためボックス内でエンターだけを押すと改行ではなく段落が区切られてしまうため、カーソルがボックスの外に飛び出してしまうのだった。試しに文の途中で「shift」+「Enter」を押すと通常の文の間隔(1行分)で改行してくれる。
まとめ:
ボックス内で通常の(1行分の)改行がしたい場合
- テキストエディタで改行を入れたい場所に<br>タグを挿入する
- ビジュアルエディタで改行したいところで「shift」+「Enter」を押す
「エンター」の役割
- エンター1回:「段落の区切り」=<p>タグ→段落の余白分だけ上の行からあく(改行とは異なる)
もしかしたら、こんなことは当たり前すぎてあまりちゃんと記事にされていないのかもしれない。
ボックス内にリストを作る
ボックス内にリストを作成したいときも、普通のやり方ではできない。
成功例
こんなのがつくりたい(見出し付き)
- 本来は
- これが
- 完成形!
失敗例
-
こんな
-
はずじゃ
-
なかった!
となってしまう問題。これは色々と情報を探すことができ、すぐに解決した。
解決策
まずは作りたいリストを普通につくる(上のリストボタンから選択)
- 本当は
- 作りたいのは!
- これだ
上下にスペースを入れる(最初からスペースを入れてもOK。)
<ここに1行スペース>
- 本当は
- 作りたいのは!
- これだ
<ここに1行スペース>
スペースごと選択する
マウスでドラッグし、反転させることによって選択状態となる。この状態のまま上のリストから使用したいボックスを選ぶ。
すると、このように3つのボックスが出来上がる。上下2つは空白だ。
- 本当は
- 作りたいのは!
- これだ
上下にできた不要な空白のボックスを削除
- 本当は
- 作りたいのは!
- これだ
これでひとまずボックス内にリストを入れ込むことができた。
このボックスの中にさらに見出しも作る
「1.」と「本当は」の文字の間にカーソルを置き、「エンター」を押す。
- 本当は
- 作りたいのは!
- これだ
「1」のところに入れたい見出しを書き込む
「4」までリストが作られ、「1」が空白となるので、この「1」のところに入れたい見出しを書き込む。
- これが入れたい見出しだ!
- 本当は
- 作りたいのは!
- これだ
リストの選択を解除(ボタンを押す)する
カーソルはそのままの位置(この場合「!」の後ろ)で、リストボタンを押してリストを解除する。
これが入れたい見出しだ!
- 本当は
- 作りたいのは!
- これだ
完成。というか、知ってて当たり前?私は結構苦労したのだけど。
おわり


コメント
はじめまして!
ナイス記事です!
wordpress初心者です。HTMLでで改行できるのは、わかってましたが、
普通のブログに慣れていたので、いちいちHTMLで修正するのが面倒臭く
おかげで ブロックだらけのサイトになっていました。
いい加減、”方法あるやろっ!”って思い検索したら、貴ウェブサイトが
すぐにヒットしました。今まで妥協してた自分に腹が立ちました。
やっとひとつの問題から開放されました。感謝いたします!
(エクセルのセル内の改行は、昔から普通にできていたのに。。。笑)
コメントありがとうございます。
改行は思い通りにできないと本当にストレスになりますよね。
自分も初めてやり方がわかった時は目から鱗でした。
でも最近たまにshift+enterが効かない時がたまにあります・・。
初めまして!とても助かるサイトでした(^ ^)ありがとうございます!
ワードプレス初心者で、ボックスで改行すると別れてしまうというのに四苦八苦して調べて見たらこちらのサイトに行き着きました。
「いちいちタグを使うのは面倒だと思っていたら、なんとビジュアルエディタ上では「shift」+「Enter」でも改行ができることを発見した。今までの苦労は何だったんだ。」というところが私的にはちょっと面白かったです(^ ^)
私も「タグしなきゃいけないのめんどくさいなぁ」と思いつつ読み進めていたので(笑)「shift」+「Enter」で改行できたのでホッとしました^^
お役に立てて良かったです!
ありがとうございます。
初心者です。
数か月の改行の悩みが解決しました。
あまりコメントという事はしないのですが、初めて感謝コメントというものをさせていただきました。
コメントありがとうございます。
今は慣れましたが、自分も最初はずっと謎でした。
1度覚えるとWordPressでは(あとなぜかたまに一部のメールでも)ずっと使うので、便利です。
はじめまして。
最近、ブログを始めたばかりの素人です。
ボックスで改行できない問題に直面し、困っていましたが、
検索して上位にこちらの記事が表示されていて、とても助かりました。
ありがとうございました。
Twitterもフォローさせてもらいました。
しんしんさん
コメントありがとうございます。とても励みになります。
この記事は意外と反応が多くて驚いています。
自分と同じことで困っていた方のお役に立てて良かったです(それがこのブログの目的でもあります)。
自分もWordPressについてはまだまだ初心者ですが、今後も何か新たな発見があれば記事にしていきたいと思います。
PS. 自分のTwitterはまったく為にならないかも・・。
私もこの問題にずっと困っていたので助かりました!
ありがとうございます!
当たり前すぎて誰も教えてくれないことってありますよね。。
ののさん
コメントありがとうございます。
お役に立てたようで良かったです!
分かってしまうとなんてことないんですけどね・・。