こんばんは、しまちゃんです。
今日は昼くらいまで寝ていて、起きても特に何もせずブログをいじっていた。
昨晩はhuluで「インターステラー」を見た。この映画は映画館でも見たし、DVDでも見たので多分見たのは3回目くらいだ。本当におもしろい映画だと思う。
マシュー・マコノヒーは色男から変態証券マン、かっこいい親父宇宙飛行士まで、何でもこなせる素晴らしい俳優だとつくづく感じる。
Cocoonの見出しのデザインを変える
実は以前、見出しのデザインを変更したことがあった。

この時は「見出し4」だけを何とか自分好みのデザインに変更したのだけど、その後Cocoonが更新されるとこの変更したデザインも元に戻ってしまっていた。原因は、Cocoonの子テーマではなく、親テーマの方のCSSをいじっていたため。その時はやり方が分からず、子テーマを開いてもほとんどコードが書かれていなかったので親テーマのコードを変えてしまっていたのだった。
しかし色々と調べて、今日何とか子テーマのCSSに見出しのコードを入れ込み、変更に成功した。というか、結論としては単にCocoonの子テーマのスタイルシートにコードを追加すればいいだけだった。極力分かり易いように、その方法を(自分のための記録という意味もあるが)書いてみたい。
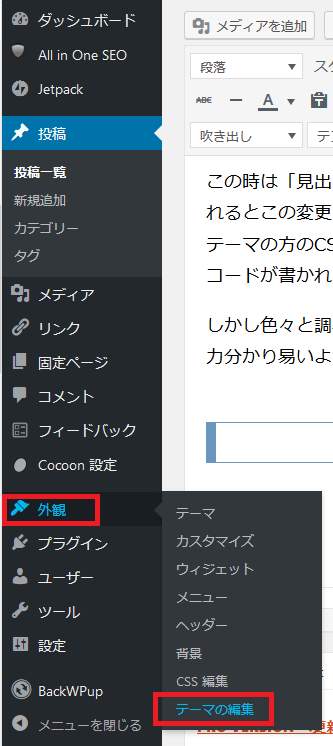
「外観」→「テーマの編集」を選択

WordPressの編集画面左側より、「外観」→「テーマの編集」を選択する。
久しぶりにやると、もうこの時点であやふやになってくる。WordPressはどこにどんな設定項目があるのかを探すのに一苦労だ。特にたまにしか行わない設定などであればなおさらだ。
Cocoonのスタイルシートにコードを追加
- この画面が開くので、右上の「編集するテーマを選択」で「Cocoon Child(Cocoonの子テーマ)」を選択する。
- その下の項目が「スタイルシート」となっているかも確認。
- 左側のスタイルシートの「必要ならばここにコードを書く」と書いてあるすぐ下(今回は13行目)からコードを入れていく。私は今回見出しのデザインを変更したいので、h2(見出し2)~h6(見出し6)までのコードを、デザインを紹介しているサイトからコピペし、あとは自分好みに太さやフォントの大きさなどを実際のサイトを見ながら調整した。
「ご存知ですか ?ここで CSS を変更する必要はありません — 付随の CSS エディター で、編集とライブプレビューを行うことができます。」とここのページ上部に記載があるが、「付随のCSSエディター」とやらが激しく役に立たないため、全力で無視する。
今回この作業で私が一番参考にさせて頂いたサイトは以下の通り。ありがとうございました。
私が実際に使用したコードとデザイン
実際に入力したコードは以下の通り。赤のマーカー(または赤字・青地部分)は補足説明用で入れたもので、実際にはもちろん入力していない。
padding: 0;
background: none;
}
.article h3 {
border: none;
padding: 0;
}
.article h4 {
border: none;
padding: 0;
}
.article h5 {
border: none;
padding: 0;
}
.article h6 {
border: none;
padding: 0;
}
*****以上ここまでは、デフォルトの見出し設定をリセットするためのコード*****.article h2 { ←見出し2
font-size: 24px;
padding: 20px; ←見出し枠内の余白。小さくすると枠の上下幅が小さくなる。
background-color: #a6c0d8; ←背景色
}
.article h3 { ←見出し3
border-left: 10px solid #6b97bf; ←見出し枠左辺の幅。#はカラー指定(以下同)
border-right: 1px solid #6b97bf; ←見出し枠右辺の幅
border-top: 1px solid #6b97bf; ←見出し枠上辺の幅
border-bottom: 1px solid #6b97bf; ←見出し枠下辺の幅
font-size: 22px; ←フォントサイズ
padding: 6px 20px; ←見出し枠内の余白。それぞれ上下と左右。
}
.article h4 { ←見出し4
color: #000000;
padding: 6px 20px;
margin-top: 40px;
border-left: 10px solid #6b97bf;
border-bottom: 1px solid #6b97bf;
font-size: 20px;
}
※見出し4はborder-topがないことから、上辺の線がないことがわかる。
.article h5 { ←見出し5
color: #000000;
padding: .2em 1em; ←見出し枠内の余白。「em」はフォントサイズの別の表示形式。1emは16px。
margin-top: 40px; ←見出し枠外の余白。
border-left: 8px solid #6b97bf;
border-bottom: none; ←この記載を入れないと、なぜかボーダーが下辺にできてしまうためあえて挿入。
font-size: 18px;
}
.article h6 { ←見出し6
border-bottom: 2px solid #6b97bf; ←見出し6は2pxの下線のみとした。
font-size: 18px;
}
それぞれの見出しの実際の表示
上記のコードで、それぞれ(見出し2~6)が実際にどのように見えるか試してみよう。
見出し2
見出し2は、上下幅を少しせまく、色も少し薄めに変更した。
見出し3
見出し3は左辺の厚さを少し太めに変更。フォントサイズは2よりも小さい。
見出し4
見出し4は完全新作。「見出し3」の上辺がないバージョンとした。フォントサイズも実はさらに小さい。
※【2019.2.10追記】「margin-left:10px;」を追加して全体を少し右寄せにし、下辺も削除した。
見出し5
見出し5は以前の4とほぼ同じ形。ただ、フォントサイズを本文と同じとし、左辺の幅もちょっと細い。今気づいたのだけど、なぜか上下の幅が「4」よりも短い。これはpaddingの値のせいなのかもしれない。試していないので分からない。
※【2019.2.10追記】「margin-left:10px;」を追加した。
見出し6
これは今ちゃんと見ると、paddingを入れてもう少し文字を右側からのスタートにしたほうがいいかもしれないな。
作業をしてみて
今回は見出しの変更だったが、引用符などいろいろとカスタマイズしたい時は同じようにここにコードを追記していけばいいようだ。
このカスタマイズを行っている最中に偶然Cocoonの更新があり、更新を適用してみたが見出しはしっかりとそのまま変更後のものが残ってくれた。今後も色や枠の幅など、気分によっていろいろと変えてみようか。
カテゴリーの新設・タグの調整
正直未だにブログ記事におけるカテゴリーとタグの使い分けについて釈然としないが、ひとつの解釈としては、記事が1つの何かしらの話題に終始するのであればそれはその話題の「カテゴリー」扱いでいいのではないかと思う。ただし、「カテゴリー」と呼ぶくらいなので、同じ話題についてある程度の記事数があった方がいいだろう。
逆に、一つの記事内で雑然と色々な話題に触れるのであれば、その記事には話題ごとの「タグ」をあてがってあげればいいのだろう。※この場合「カテゴリー」は「雑記」または「日記」などとなる。
そう考えると、私はこのブログに「カメラ」や「写真撮影」についてのみ主に話題にする記事を書くことがしばしばあるので、「カメラ・写真撮影」というカテゴリーを新設した。※以前「カメラ」カテゴリーは作っていた気がするが、消してしまった。
同じ意味において、「教育」もその話題のみの記事を複数書いているので「カテゴリー」に格上げしてもいいような気もするが、なぜかこれは気が進まない。私が教育を語って「カテゴリー」に昇格させてしまうのは何かおこがましい気がする。
今後もこの「カテゴリー」と「タグ」は柔軟に変更していくつもり。しかし記事を遡ってそれぞれのカテゴリーとタグを変更するのが面倒くさいな。
おわり




コメント
元々ついてある見出し2と3を変更する方法はありますか?
この記事の方法でできるかと思いますが、色々な見出しのデザインサンプル(のコード)が紹介されているようなので試されると面白いと思います!